「Build 2020」に参加登録してみる
Build といえば
マイクロソフト社が例年5月頃に開催している開発者向けのイベントで米シアトルで開催されております。が、今年は COVID-19 の影響もありオンラインイベントとなりました。詳しくは下記リンクの記事を参照下さい。
www.itmedia.co.jp
例年の参加費用を見ると直近で $2395.00 とかなりお高いもの、かつ、これは会議のみの値段なのでおいそれと簡単に参加できるものではありません。しかし!前述の記事にもある通り今年は参加料が無料ということで見逃せない形となっております。ちなみに、「de:code」という「Build」の内容を凝縮したイベントも例年日本で開催されているのですがこちらもデジタルイベントとして開催されるようです。
www.microsoft.com
登録方法は?
まず、「de:code」の前に「Build」で先取りしたい場合に登録はどうすれば良いのか?というところから。

「Register Now」を選択します。

「Microsoft Account」を選択します。

例のごとく、ID / PASS を入力します。

アクセス許可を一読の上、「はい」を押下します。

「1. Contact Information」を記入します。基本は必須のところのみでOKのようです。続いて「2. Profile」と。最終的に「3. Registration Summary」へ辿り着けばOKです。

あとは、折り返しメールが「1. Contact Information」で入力したメールアドレスに着信しているか確認しましょう。
以上です!
第1回 LanScope User Community (Online) にオンライン登壇しました
こんなご時世だからこそ!
昨今のコロナウイルスや緊急事態宣言の世相を受けてコミュニティイベントのオンライン開催化が加速しております。私自身が運営管理者を担当させて頂いている LanScope Cat のコミュニティも本日オンラインイベント開催でした。登壇者は Zoom 部屋に集まって、それを Youtube Live に転送する。細かい仕組みは良く分かってないのですが、明日行われている大型イベントも同様の形式なようでスタンダードな形式なんですね。(ちなみに Zoom で話している内容は多少のタイムラグを含めて Youtube Live に転送されるようです)
【本日開催されたイベント】
lanscopeusers.connpass.com
【明日開催予定の大型イベント】参加者現在 2250 人超え!?
forkwell.connpass.com
今後も状況の長期化が予想される中で更に加速し、様々なソリューションの組み合わせで凝らされた工夫が生まれそうです。
イベントの感想
全体の流れ
主催者また本日の進行役だったキャラクター(あずみんさん)が事前にレクチャーもしてくれたおかげで非常にスムーズでした。1時間があっという間(LT枠は「4」でした)に完了。Zoom 側で基本音声拾っていた為、Youtube Live 側のチャットにフライングしてコメントしてたかもしれません・・・・これって、どうすれば解消出来るんでしょう?
登壇感想
・1人目のひこさん
今回の在宅勤務に至る道のり、リモコンキャット推し、インフラ準備はちゃんとやろうの振り返り、9.3 は早めに入れておけば良かった話 等。
・2人目の中本さん
中の人の登場!実践的な取り組みの数々、VPN 枯渇の苦労話 他、セキュリティ会社の中の人の話はとても貴重!そして、急遽の在宅勤務化で今は段ボールの上にパソコンの環境があるとか無いとか。。(・ω・)
・3人目は私
先日、アップした Splunk 連携のお話をさせて頂きました。突貫でインフラ準備したは良いものの勤怠が未整備(≒不透明)なままだったので実態を掴むためのツールとして取り入れたソリューションの紹介をしました。
・4人目は Kazuma さん
スタートアップベンチャーあるある(資産状況の未整備)からどうやって環境構築して脱却したか、現状の在宅勤務の取り組み、An Free の活用法(PCに使えるのか!?) 等。
Splunk 連携の記事に関しては下記を参照下さい。
btsn.hatenablog.com
全体通して、1人目が 9.3 入れれば良かったで、2人目が 9.3 勤怠ログ活用してます、3人目で 9.3 勤怠ログ強化の話の流れだったので、あずみんさんの作成した発表順、練られているなぁと感じました、スゴい!
振り返り
時間に関しては気にしながらの対応だったのでほぼほぼ時間内(10分)に収まったかなと思います。ただ、今回のような形式(オンライン)が初でインターネットの向こう側で30人以上の方が聞いている、と思うと最初緊張してしまいました。総括としては Youtube Live のチャットが盛り上がって楽しかったですけど!また、機会があったら登壇したいです。
拝聴して下さった皆様
拙い発表だったと思いますが、ご静聴頂きまして有難う御座いました。世の中の情シスの方の一助になれば嬉しいです。ちなみに、コミュニティ参加人数の目標直近は「100」のようです!Cat 初心者の方~上級者の方・情シスの方・情シスやりつつ総務兼務の方 他、お気軽にコミュニティにご参加下さいませ☆(要 Connpass 登録)
lanscopeusers.connpass.com
Pleasanter で「編集モード」から一括更新を自動で行う方法(空更新)
システムの前提(週報→勤怠管理)
自社では以前 Excel にて週報システムなるものが存在していました。Windows PC に SONY の Felica リーダをつけて csv 出力をしそれを Excel のアドオンで取り込むというもの。今回、Pleasanter にリプレイスするにあたり、Felica カードはそのままに Pittouch というリーダを利用しました。こんな感じのやつです。
PitTouch Pro2 勤怠パッケージ | SST 株式会社スマート・ソリューション・テクノロジー
これでスキャンするとある Linux サーバの php を実行(Pittouch PHP API)し更にそこから Pleasanter の PHP API を利用して運用している勤怠管理のサイトに書き込むというものです。作りとしては良くある「1回目のスキャンは出勤」「2回目のスキャンは退勤」「3回目以降は出退勤済なのでエラー」といった感じです。勿論、勤怠管理のサイトはゴリゴリと JavaScript と jQuery を利用しております。
お困りごと と その対応
サイトにアクセスした際にデータ更新のオーバーヘッドがあるサイトに関しては基本利用するユーザのボタン押下をトリガーにデータを更新させるのが(個人的に)Pleasanter の作法なのかな?と思っております。そうなると、一覧画面上で JavaScript で計算し表示されたデータは見た目上は(サイトの)データベースのフィールドに格納されていると思いきや入っておらず差異があったりします。自社の場合は「更新」ボタンを押下させる為に「一覧モード」から「編集モード」に一度遷移して「更新」を押下する必要がありました。これは非常に面倒!というわけで改造しました。笑(いや、ワンクリックの差なんですけどね。。)
☆「データ最新化」ボタンを作成する
var regbtnhtml = '<button id="datarenewal" class="button button-icon validate ui-button ui-corner-all ui-widget applied" type="button" accesskey="s" data-icon="ui-icon-arrowreturn-1-n" data-action="print" data-method="post"><span class="ui-button-icon ui-icon ui-icon-arrowreturn-1-n"></span><span class="ui-button-icon-space"> </span>データ最新化</button>'; $('#MainCommands').append(regbtnhtml);
☆ボタンを押下した際の挙動を作る
自社の場合は社員マスターサイトの各社員レコードに「データ最新化」列を設け、その値を見て判断するようにしています。基本は「0」にしておいてボタン押下時に「1」に切り替えます。更新時には通常で利用する API Update で問題ありません。そして、ボタンの処理最下部には下記を忘れずに。これが無いと「編集モード」に遷移できません。
$('button[data-action="Index"]').click();
☆「$p.events.after_set_Index」を利用し「データ最新化」に対する対応を入れる
通常の「編集モード」押下と判断するため、2点目の処理の対応を入れております。「1」が立っている時のみ「更新」ボタンを自動的に押下するようにします。ただし、最終的には「一覧モード」に戻るので「0」へ戻すのは忘れないようにしましょう。コメント行で表すと下記のような感じです。
$p.events.after_set_Index = function () { // 変数用意 // get -> 1 なら update 0 ならスルー // API 処理 // データ最新化する if(updateFlag === 1) { $('button[data-action="UpdateByGrid"]').click(); } }
しかし!これでは上手く行かず・・・・0件更新で「一覧モード」に戻ってしまいます。悩んだ末、Update click() 直前に下記の Delay を入れることで正常に更新できるようになりました。下記の場合は1秒の遅延になります。
setTimeout(function(){ $('button[data-action="UpdateByGrid"]').click(); },1000);
今回は一例ですが、その他のボタンを画面下部に作成する時も同様の手順で対応できると思います。
Pleasanter の添付ファイルやコメントの「×」を消す方法
削除のボタンを消したい!
添付ファイルやコメントの追加は許可したいけど削除は許可したくない!そんなことありませんか?Pleasanter 標準の機能としてはそこまで細かくコントロールできない為、(見た目上での調整ですが)対応できました。ちなみに、今回のケースは「添付ファイル」と「コメント」に限定した話となります。
実際の削除法は?
当初、jQuery の hide() を利用しつつ MutationObserver にて対応したのですが失敗。添付ファイル部分で DOM を監視する際に1つの追加であれば OK だったのですが、2つ以上は「×」が表示され NG でした。
developer.mozilla.org
他で色々と試行錯誤したうちに辿り着いたのはスタイルにて対応する方法でした。なぜ、コレを最初に思い浮かばなかったのだろう。。笑
div.ui-icon.ui-icon-circle-close.delete-file { /* 添付ファイル */ display:none } span.ui-icon.ui-icon-closethick { /* コメント */ display:none }
結果はこちら!

LanScope Cat × Splunk の連携を検証してみる
LanScope Cat 9.3 にて実装された勤怠ログ管理機能で
先日 LanScope Cat 9.3 にアップグレードした記事を掲載しているのですが、9.3 からは勤怠ログ管理機能が実装されています。昨今の「働き方改革」の一環で取り入れられた機能ではありますが、これには2つ課題点がありました。
1. Start - End までの詳細が分からない
実際に勤怠を確認する上で「業務時間内」の区分が単色ですと細かくどんな業務に取り組んでいるかが掴みにくいです。それを細かく知りたいという欲がありました。
2. 終業後(数時間後)に気になって操作するとバーがその分伸びてしまう(例:リモート時)
仮に19時に終業したとして数時間後に気になって再度ログインした場合は間が何も操作していないに関わらず実働したかのようにバーが伸びてしまいます。「1.」に関わるところでもあるのですが、間はアイドルとなっているはずなので基本はアイドルで拾ってほしいところです。
開発元の MOTEX 社様のススメもあり、Splunk と連携することでブレイクダウンした形で可視化可能ということで今回連携してみました。(Splunk の導入手順ポイントもあるので記事としては結構長めです!)
Splunk てなんぞや?
あらゆるデータをもとに適切なインサイトとアクションを導き出すソフトウェア(Splunk 社様のページから引用)とのことです。日々色々なITシステムから生成されるデータを加工し各組織が知りたい情報に可視化するツールというのがざっくりとした説明になると思います。ここ数年のバズワードからすると「ビッグデータ」が関連します。可視化した情報は障害対応に利用される側面を持ちますが今回のようなITセキュリティに対する親和性も非常に高いです。
そして、今回当記事で紹介するのは自社でも利用している LanScope Cat との連携です。
Splunkの紹介 | 連携製品 | LanScope Cat
LanScope Cat の Ver 9.0 より Syslog 転送(リアルタイム)が可能になったことにより各種 SIEM 製品との連携が強化されました。Splunk もその1つとなります。次の項では導入のざっくりとした流れをお伝えしつつ、迷いそうなポイントを個人的視点を踏まえお伝えします。
導入の概略
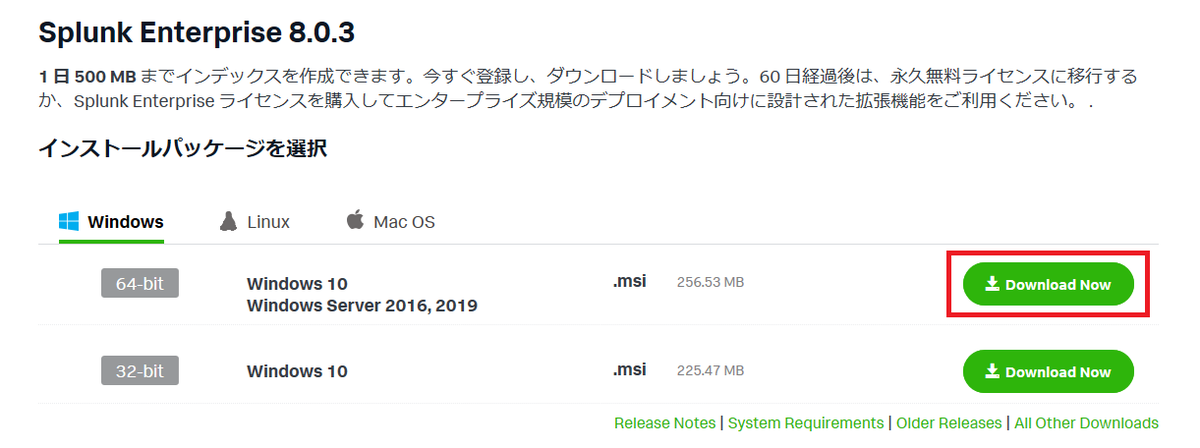
まずは LanScope Cat のマネージャー(弊社の場合は HACONEKO です)から Syslog 転送が可能なサーバに Splunk を導入します。前述の MOTEX 様の LanScope Cat × Splunk のページ下部にもリンクがありますが、下記リンクより各種情報を記入の上、Splunk Enterprise をダウンロードして下さい。私がダウンロードした際のバージョンは「8.0.3」でした。

ちなみに今回は Windows 10 Pro のマシンにインストールしております。

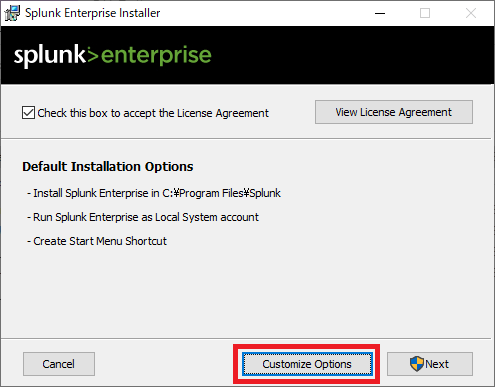
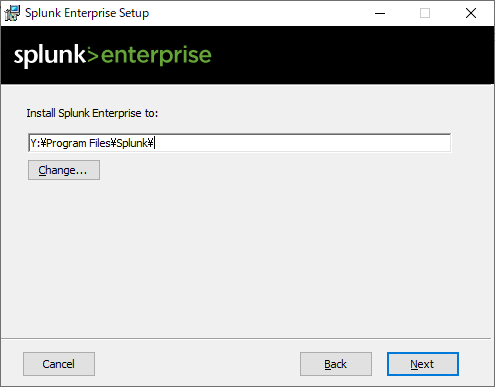
インストールに際して Customize Options を行っております。Python に関しては現在 3 系が主流なので「Python 3」を選択。インストールフォルダの変更、Local System Account の利用で対応しました。



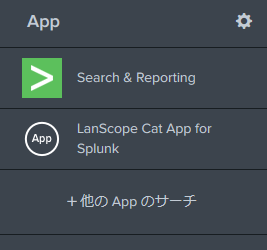
ここから先に関しては MOTEX 様の保守運用サイトにアップされているマニュアルに沿って進めていきます。「LanScope Cat App for Splunk」と呼ばれる Splunk 用のアドオンをインストールします。これをインストールすることにより、LanScope Cat で収集したログのレポートを Splunk のダッシュボードに表示できます。App は提供された Sql を流し込むのみです。非常に楽チン。正常に追加されると Splunk のトップページ左袖メニューが下記のようになります。また、「LanScope Cat App for Splunk」をクリックするとメニュー追加が行われていることが分かります。


更に今回の App のバージョンである「1.1.0」のレポート利用には「TimeLine」という App が別途必要です。なお、インストール途中に Splunk アカウントのユーザー名とパスワードが必要となります。


その後は Splunk で受ける為のログ受信設定を行います。手順書に沿った形で少々迷いそうなところを記載しておきます。途中ポートを設定する場所がありますが、特段の社内セキュリティポリシーがなければ基本は Syslog のデフォルトポートである「514」を利用します。その後の「入力設定」では下記のようになるように設定します。また「確認」で同じ値になっているか確認して下さい。(ポートは「514」の場合)


ここまでが Splunk 側の設定で次以降は LanScope Cat 側の設定です。手順書に沿っての「Syslog送信設定」が下記のようになるように設定して下さい。一部表示を削っておりますが、赤枠で囲んだ場所のみ設定変更すればOKです。「ホスト名またはIPアドレス」には Splunk を導入したサーバのIPアドレスを入力です。(「トークン」は元々入っていたと思います)

その後、「送信テスト」ボタンを押下しますが下記エラーが発生した場合は Splunk を導入したサーバ側で該当ネットワークの TCP 514 が受信規則で許可されているか確認して下さい。(または導入されているアンチウイルスソフトのポリシーを確認)

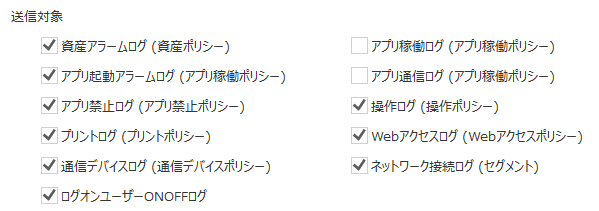
「送信テスト」が成功するとその下部の「送信対象」が選択できるようになります。今回は無償の範囲内なので一部のログ可視化を除外する形で(特に)勤怠ログ管理機能(Splunk 上では「LanScope Cat 勤務実態レポート」です)にフォーカスを合わせてます。アクティブ 50人 60~70台 程度が稼働している開発系の企業として目安にして下さいませ。

=====
500MB を超える日が30日以内に3回以上あるとロックがかかります。データの取り込みはできるが検索ができなくなります。とのことなので Syslog 取り込み後、数日は率をマメにチェックすることをオススメします。また、[設定]➡[モニターコンソール]➡[インデックス化]➡[ライセンス使用状況 - 過去 30 日]の切り替わった画面にて赤い棒の閾値まで届いてないかも要確認です。

MOTEX 様の話では「アプリ稼働ログ」と「アプリ通信ログ」だけで全体の半数くらいを占めるとのことです。ただ、これのチェックを外したら外したで可視化できなくなるグラフが出ることは注意下さい。他の注意点としては操作ログが大量に出力される点です。
=====
では、肝心の「LanScope Cat 勤務実態レポート」は?
冒頭の話に戻りますが、9.3 で盛り込まれた機能をブレイクダウンした可視化グラフが環境構築後に確認可能となります。
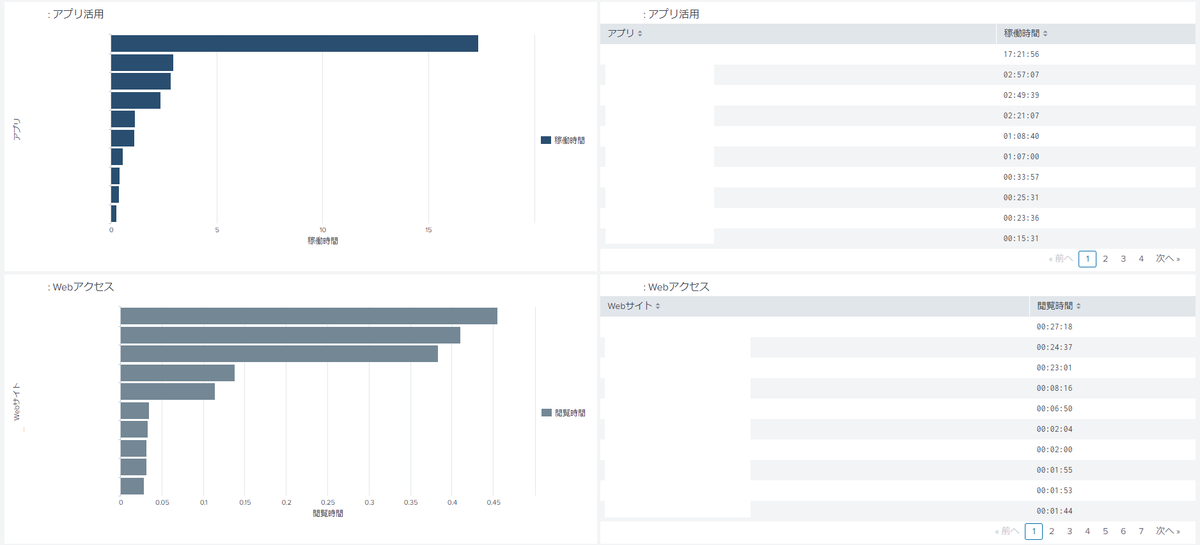
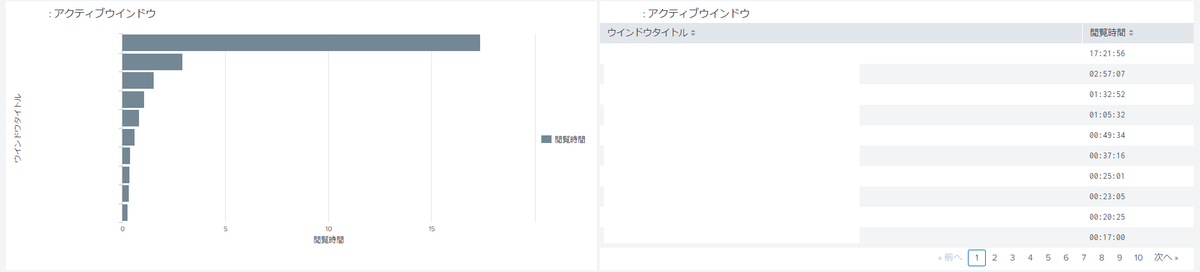
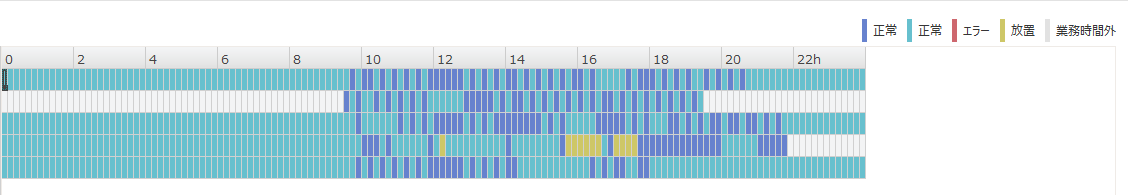
<LanScope Cat 勤務実態レポート>




*MOTEX 様のオススメは「相対」で「昨日」を選択するとのことでした(一部表示をカットしております)
*バーの各所はクリックしてドリルダウンすることが可能です。遷移先の表示データはかなり細かい粒度です。
*現状、在宅勤務で行われていることもあり、アクティブなウインドウが前面に残る場合はバーがそのまま伸びる可能性もあります。(それはそれで「ここで業務終了したんだな」と判断できます)
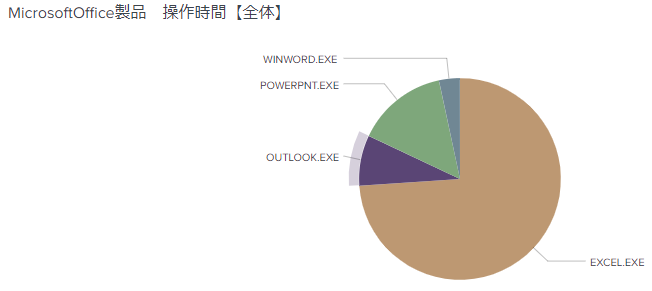
<LanScope Cat 業務分析レポート - MicrosoftOffice製品 操作時間【全体】>

*やはり、Excel の利用が多いんだなぁと実感。(逆に Word は殆ど利用されていないとか)
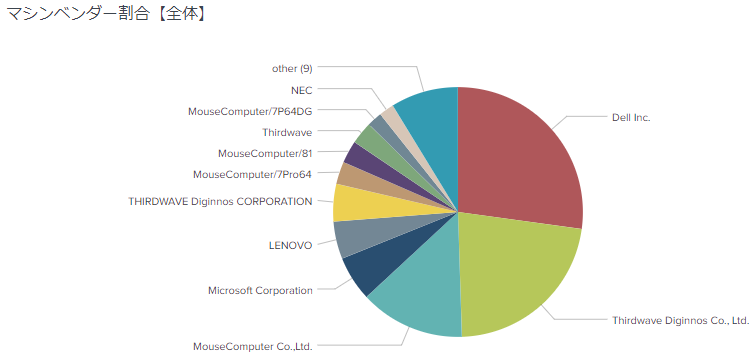
<LanScope Cat インベントリレポート - マシンベンダー割合【全体】>

*2019年度は DELL をメインで購入していたので増えたなぁ、という印象。
ご紹介した3種のレポートのうちで「LanScope Cat 勤務実態レポート」に関してはココまで詳細に出るのが感動しました。Cat のログの詳細さにも感動しつつ、Splunk のログ取込からデータ表示までの速さにも感動です!コレであれば「遠隔地でも労務状況を見える化できた事で在宅勤務にも安心して踏み切れた」と胸を張れそうです。ちなみに、Splunk を導入したサーバを localhost 以外からアクセスする際は TCP 8000 のポート開放が該当ネットワークの受信規則で必要となります。それでは、良い LanScope Cat × Splunk ライフを!
初リモートワークを経験する(1day)
リモートワーク(トライアルですが)デビューしました
先日、3/27(金)ですが 1day で初リモートワークを行いました。以前のブログでも記事に挙げたのですが RSUPPORT さんの RemoteView を利用しての仮トライアルです。Twitter を眺めていると他社様、色々な組み合わせで工夫されているなぁ、と言った感じですが自社の場合は下記のような構成にしております。これもひとまず仮なので今後流動的に変化する可能性はありますが・・・・。
【リモートツール RemoteView】
検証した内容に関するブログ記事に関しては下記を参照下さい。
リモートワークの環境を検証する(RemoteView 編) - SE(しがないエンジニア)のブログ
試用に関しては現状4末までの予定なので5月以降は何かしら考える必要があります。
【Web会議 G Suite Meet】
SaaS が隆盛の昨今、G Suite なり O365 なりを利用している企業さんは多いと思います。基本、Google カレンダーを利用していれば予定とも連携して簡単に Web 会議を開始できるのでお手軽に導入するという意味ではオススメです。
Google Hangouts Meet: オンライン ビデオ会議 | G Suite
【社内向けチャットツール RocketChat】
社内で Slack やその他チャットツールが乱立していた(シャドー IT の観点も踏まえて)ものをオンプレのチャットでまとめようとして(ある程度)標準化したものが RocketChat です。OSS で利用可能でオンプレサーバ(自社では Ubuntu を利用)に載せられるというのが魅力でした。UI も Slack に近しいということで参入障壁が低かったことも決め手の一つでした。
Rocket.Chat - Free, Open Source, Enterprise Team Chat
自社の場合は「#remotework-startend」というチャンネルを作成してこのチャンネルに始業終業のコメントを入れるようにしております。
1日やってみた感想は?(順不同)
・1度プチトライアルは行っていたのですが、今回は本格的なトライアルで人数も増えたので接続関連のトラブル等は少しありました。
・ただ、実際に行ってみると通信負荷は大きな問題にならなかったです。(今後はもう少し人数も増えそうなので現状の回線では少し心配ではありますが。。)
・対面での会話が必要な時は Meet を利用して気軽に声をかけることができました。招待を見てもらうのには RocketChat で声をかけました。
→同日に外部の方との Mtg で Teams を利用する機会があったのですが、オンラインで一気通貫できる世の中になったあたりイイ世の中だなと思いました。
・自分自身として1日座ってやってみると腰が痛くなった、適度に身体を動かすのは重要です。椅子とかは重要です!
→まだ、1日目だったので色々と身の回りは整っていなかったです。笑
*他、随時追記予定。
今後は?
コロナの影響がどこまで長引くか・・・・というところではありますが、今後もリモートワークの機運は更に高まっていくのかなと思います。4/1(水)は本来入社式を行う企業さんも多い中で今年はリモートで行うところもあるようで。そもそも、「入社式」という形式的?なものが今後は絶対的なものにならなくなる可能性もありそうな。
corp.rakuten.co.jp
追記(Appendix)
2020/04/09
緊急事態宣言2日目、RemoteView 勢には試練の1日となりました。9:00を過ぎてログイン画面に接続しにくくなる事象が発生・・・・結果、完全復旧したのは 13:00 後半でした。実際には他社製のリモートツールもアクセス障害が発生したようでリモートワークへの強いシフトチェンジを感じました。(翌日は落ちませんように。。)
Pleasanter のフォルダやサイトの色を変更する(単一版)
良く利用するフォルダまたはサイトを目立たせたい!
という要望はありませんでしょうか?Google 先生に聞いて下記のサイトは出てきたものの、単一のフォルダやサイトに対しては適用が出来ない感じだったため、少しカスタマイズしてみました。
サイトメニューへのスクリプトとスタイルの設定ができるようになりました! - オープンソースWebDBのプリザンター(pleasanter)ブログ
やり方
最上位の階層の場合
そもそも、管理メニューが存在しないのでサーバ側の「C:\inetpub\wwwroot\pleasanter\App_Data\Parameters\ExtendedStyles」(デフォルトのインストールパス)に任意の css を作成し下記のように記載します。
/* ○○サイト */ li[data-value="8"] { background-color:#ffff99; } /* ○○フォルダ */ li.nav-site.sites.ui-sortable-handle[data-value="1"] { background-color:#99ff99; }
「data-value」に関しては各ブラウザの開発者ツール(F12等)を利用してご確認下さい。
フォルダで1階層以上下った場合
管理メニューが存在するので[管理]➡[フォルダの管理]➡[スタイル]にて任意のスタイルを作成し下記のように記載します。(下記の場合はサイトのみ)
/* ○○サイト */ li[data-value="6587"] { background-color:#ffff99; }
結果として
下記のような感じになります。


Pleasanter の一覧表示のレコードに対して更新を自動化する
ベースは以前作成したスクリプトより
かなり前ですが Python + Selenium + Chrome を利用したスクリプト(G Suite のメールログ収集スクリプト)を Github に公開しており、今回は Pleasanter 用に改変しました。単一スクリプトで環境さえあればすぐに実行可能ということもあり、今回は当ブログ上にそのまま記載してしまいます。
どんな時に利用するのか?
Pleasanter のスクリプト更新タイミングにもよるのですが、編集画面から「更新」を押下した際にデータ更新を実施する場合を想定しております。自環境で編集が必要そうなところは括弧書きしておりますので適宜変更願います。
# Python + Selenium + Chrome # # Pleasanter の 一覧画面から編集に入ってデータ更新を実施 # 必要なライブラリのインポートを行う import sys import time import calendar from datetime import datetime, date, timedelta from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.common.keys import Keys # コマンドラインからの引数を拾う # args[1] none or retry # args[2] number (minute) args = sys.argv # 初期値作成 login_id = "(Pleasanter Username)" password = "(Pleasanter Password)" # Chrome 用の WebDriver インスタンスを作成し認証画面を開く # - 適宜パス名は変更願います driver = webdriver.Chrome("c:/driver/chromedriver.exe") # Pleasanter Access URL driver.get('(Pleasanter Login URL)') # 認証部分 time.sleep(1) driver.find_element_by_xpath("//*[@id='Users_LoginId']").send_keys(login_id) time.sleep(1) driver.find_element_by_xpath("//*[@id='Users_Password']").send_keys(password) time.sleep(1) driver.find_element_by_xpath("//*[@id='Login']").click() # 更新したい一覧ページへのアクセス time.sleep(3) driver.get('(Pleasanter Target List URL)') # 各行のリンクを発見して配列に入れる、またリトライ用に更新時間も入れる。 urlArray = [] urlTimeArray = [] # 現在時刻取得 # - unixtime_now 現在時刻の UNIX TIMESTAMP # - unixtime_past n分前以前のものを更新する際に利用(リトライ時に使用) now = datetime.now() unixtime_now = int(now.timestamp()) unixtime_past = unixtime_now - (int(args[2]) * 60) # テーブルの要素から更新に必要なデータを収集する # - 取得位置(3 や 11 に関しては一覧の並び順にもよる為、定義変更願います。) tableElem = driver.find_element_by_class_name("grid") trs = tableElem.find_elements(By.TAG_NAME, "tr") for i in range(1, len(trs)): tds = trs[i].find_elements(By.TAG_NAME, "td") urlArray.append(tds[3].find_element_by_tag_name("a").get_attribute("href")) tm = tds[11].text datetime_tm = datetime(int(tm[0:4]),int(tm[5:7]),int(tm[8:10]),int(tm[13:15]),int(tm[16:18]),int(00),0000) unixtime_tm = calendar.timegm(datetime_tm.timetuple()) urlTimeArray.append(unixtime_tm - 32400) # urlArray の配列をベースに1行1行更新する i = 0 if args[1] == 'none': # none mode for url in urlArray: time.sleep(1) driver.get(url) time.sleep(1) formElem = driver.find_element_by_id("MainCommands") buttons = formElem.find_elements_by_tag_name("button") buttons[1].click() time.sleep(3) driver.get('(Pleasanter Target List URL)') else: for url in urlArray: #retry mode if urlTimeArray[i] < unixtime_past: time.sleep(1) driver.get(url) time.sleep(1) formElem = driver.find_element_by_id("MainCommands") buttons = formElem.find_elements_by_tag_name("button") buttons[1].click() time.sleep(3) driver.get('(Pleasanter Target List URL)') i = i + 1 else: i = i + 1 # 終了(終了時に5秒 Wait) time.sleep(5) driver.close()
LanScope Cat を 9.3.0.0 にバージョンアップする
バージョンアップ前の注意点!
保守サイトの注意書きにも記載がありますが、Ver 9.3.0.0 より SQL Server と接続する通信仕様に変更が入るため、SQL Server と通信するサーバーまたは PC に Microsoft OLE DB Driver for SQL Server をインストールしておく必要があります。
ちなみに、Microsoft のサイトでファイルをダウンロードしますが同一ファイル名なのでどっちをダウンロードすれば良いか迷うと思います。(ファイル名:msoledbsql.msi)
・ダウンロードサイズが大きい ➡ 64bit OS 用
・ダウンロードサイズが小さい ➡ 32bit OS 用
また、インストール時のコンポーネントに SDK も表示されておりますが、インストールの必要はありません。
バージョンアップ中の注意点
9.2 系から比較的大きめのバージョンアップではありますが、前述の注意点以外は普段のバージョンアップと特に変わらないと思います。
もしかしたらですが、バージョンアップに関する FAQ が多かったのか以前よりバージョンアップのマニュアルが詳細化したような・・・・。
バージョンアップ後の改良点・変更点(ピックアップ)
1.「勤怠ログ管理機能」の追加
目玉はやはり「勤怠ログ管理機能」の追加でしょうか。昨今、コロナウイルスの影響もありテレワークが増えている中でリモート先の PC がどう利用されているかを把握できるのはタイムリーだと思います。

ちなみに勤怠ログ作成は LanScope Cat コンソールの[システム設定]➡[勤怠ログ作成]から[勤怠ログ設定]が必要です。デフォルトの区切りは 5時 でした。(「Administrator」ユーザでないと表示されないらしい)


実際には同等の機能が LanScope Cat のコンソール自体にも付いているのですが、Web コンソールからお手軽に確認できるという意味では革新的です!

*Web コンソールで「勤怠」を押下した際にブラウザ(私の場合は Chrome でした)によって正常 に遷移しない場合があるのでその際は「Shift + F5」で更新しましょう!
これですかね?前からあったような気もしないような・・・・。笑

3.ダッシュボード機能で「アプリケーションパッチの適用状況」画面の項目に「最終稼働日」が追加
これのようですね。まだまだ、ダッシュボードは成長の可能性を多く秘めてそうなので MOTEX 様に頑張って頂きたいなと思ってます。

4.TLS 1.2 対応によるデータ更新の処理時間 20% 程度増加
セキュリティ関連の仕様の移り変わりによるものなのでやむを得ないのですが 9.3.0.0 に更新することで表題のパーセンテージ程、データ更新の処理時間が増加するとのことです。TLS 1.1(1.0も) は 2020年前半 にも廃止になる予定です。データ更新の後に何か連携処理を組んでいる環境の場合は要注意です。
5.Windows Server 2008 / SQL Server 2008 関連のサポート対応除外(R2 も)
これも「4.」と似たような感じで世の流れによるものなのでやむを得ないところです。
追記(Appendix)
2020/03/05
勤怠ログの作成が一度回ったので参考画像を添付しました。所感は下記の通りです。
=====
・操作ログのウインドウタイトルがベースとのことなので、一度抜けて数時間後にまた開始した場合はバーが純粋に伸びてしまう。(アイドルと判断出来る材料があれば別の色にしてほしいなと、難しいといえば難しいですが。。)
・ウインドウのヘッダの時間部分がスクロールすると隠れてしまうのは改善してほしいかも
=====
とはいえ、おおよその目安にはなりそうなので役立ちそうです!
プリザンターと Rocket.Chat を連携する
プリザンターの通知連携に Rocket.Chat が無い!?
昨今のチャットツールの流れから考えるとメールで通知するよりはチャットツールに投稿した方が見られる可能性も高い、というわけなのですがプリザンターの基本仕様としては Slack / ChatWork / Microsoft Teams 等のメジャーどころしかありません。
自社で Rocket.Chat の試験運用を行っているのですがこれに連携できないかと思い立ち、少し調べてみた結果を残しておきます。(かなりニッチですが。。)
実のところ
「Slack を選択した上で Rocket.Chat と連携できる」というのが結論です。どうも、連携する仕様は似通っているようで成功しました。まずは Rocket.Chat 側の「管理」にて「サービス連携」から「新しいサービス連携」を選択します。

続いて「着信WebHook」を選択。

以下は例ですが作成します。「投稿先チャンネル」に関しては後作成でも問題無いと思いますが先に作成しておきましょう。ここまで入力すれば「変更を保存」で。

その後に「サービス連携」に戻り作成済の対象 WebHook を選択すると連携するための URL が表示されます。

これをプリザンター側の対象サイトの通知で設定します。「通知種別」は「Slack」のままで良いようです。

追加した後に試しにレコードを作成してみると?

成功です。
追記(Appendix)
2020/03/05
当記事にまさかの公式アカウントが「★」を!有難う御座います。笑
